So bereitest du dich optimal auf deinen Foto-Termin vor
Professionelle Bilder für deine Website
Es lohnt sich erfahrungsgemäß sehr, die Bilder für deine Website von eine:r professionellen Fotograf:in erstellen zu lassen. Eine gute Vorbereitung auf deinen Foto-Termin trägt dazu bei, dass du dich vor der Kamera wohlfühlst und dass das Endergebnis zu dir passt. Deshalb sind hier meine wichtigsten Tipps für dich.

09.04.2023 | Christina
1. Wie möchtest du wahrgenommen werden?
Welches Gefühl möchtest du bei der Betrachtung deiner Fotos auslösen? Und wie kannst du das erreichen?
Wichtige Aspekte dabei sind deine äußere Erscheinung (Kleidung, Frisur, Körperhaltung, ggf. Make-Up) der Hintergrund und Requisiten (auch Props genannt).
Aber auch deine innere Haltung wird spürbar. Business-Fotos sind immer in gewisser Weise eine Inszenierung und das ist auch in Ordnung so. Wichtig ist nur, dass du dich wohlfühlst und dich nicht verbiegst.
Jeder Mensch hat verschiedene Facetten. Wie kannst du einen Weg finden, dich authentisch zu zeigen und zugleich deinen Wunschkund:innen den von dir beabsichtigten Eindruck zu vermitteln?
Lass dich von anderen inspirieren, aber hinterfrage gern die klassischen Klischees: Nicht jeder Business Coach muss seriös im Business-Outfit vor einem gläsernen Bürogebäude zu sehen sein. Barfuß am Strand, mit wehendem Haar tanzend, wäre aber möglicherweise zu viel des Guten.
Was stimmig ist, entscheidest nur du!

2. Welche:r Fotograf:in passt zu dir?
Jede:r Fotograf:in hat eine eigene gestalterische Handschrift. Vergleiche die Portfolios mehrerer Anbieter und schau, welchen Stil du magst.
Sprich im Vorfeld mit deinen Wunschkandidat:innen. Am besten zeigst du anhand von Bildern, was dir wichtig ist. Dazu kannst du Fotos aus ihrem/seinem Portfolio als Beispiel zeigen oder du suchst dir (z.B. auf Pinterest) andere Foto-Beispiele und fragst, ob etwas in dieser Art umsetzbar ist.
Fragen an deine:n Fotograf:in
Was kostet das Fotoshooting und wie viele fertig bearbeitete Fotos sind im Preis inbegriffen?
Wie viel Zeit hast du, um ggf. zwischen mehreren Outfits und Locations zu wechseln?
Welche Nutzungsrechte bekommst du? Hier gibt es sehr unterschiedliche Modelle. Stell sicher, dass du deine Fotos auf deiner Website, auf Flyern und in sozialen Netzwerken nutzen darfst.
3. Inspiration für deine Website-Bilder
Hier sind einige Ideen für deine Motive:
Mindestens zwei Portraits von dir, auf denen du in die Kamera schaust (für die Startseite und die Über-mich-Seite)
Du in Aktion an deinem Arbeitsplatz oder typischen Arbeitssituationen, z.B. in deinen Coachingräumen, etwas erklärend am Flipchart, in der Arbeit mit einem Klient:innen, etc.
Gegenstände, mit denen du in deinem Berufsalltag häufig zu sehen bist. Je nachdem, in welchem Bereich du tätig bist, z.B.: Fachliteratur, Kartendecks, ein Systembrett,

Weitere Tipps:
Plane mindestens zwei Outfits ein.
Besprich die Location im Vorfeld mit deine:r Fotograf:in und schau sie dir vielleicht sogar selbst schon an.
Wenn du magst, nimm eine vertraute Person mit einem guten Auge fürs Detail mit. Sonst ärgerst du dich vielleicht später über deine verrutschte Halskette oder diese eine Haarsträhne, die so seltsam absteht. So ging es mir jedenfalls bei meinem ersten Business Fotoshooting 🙂
4. Wie viele Fotos brauchst du für deine Website?
Die Anzahl der benötigten Bilder hängt von mehreren Faktoren ab:
Möchtest du auf jeder Seite deiner Website mit einem anderen Bild zu sehen sein?
Möchtest du überhaupt auf jeder Seite deiner Website zu sehen sein? Hier gibt es kein Richtig und kein Falsch. Nicht jede Seite braucht ein Header-Image und selbst wenn du überall eines haben willst, musst du nicht unbedingt darauf zu sehen sein.
Ich empfehle dir, mindestens 5 Bilder machen zu lassen, mit denen du zufrieden bist. Solltest du sie nicht alle auf deiner Website benötigen, kannst du sie sicher für Social Media, Flyer o.Ä. gebrauchen.
5. Bildformat und Bildkomposition
Das Wichtigste zuerst: wenn du dir für deine Website klassische Headerbilder über die gesamte Bildschirmbreite wünschst, brauchst du natürlich Querformate.
Und nicht nur das: wenn die Bilder nicht den gesamten Bildschirm füllen sollen, ist unser Wunschformat ein sehr langgestrecktes Querformat.
Die Standard-Bildformate der meisten Kameras haben das Seitenverhältnis 2:3, 3:4 oder 5:7. Diese Formate funktionieren jedoch nicht für unseren Website Header. Optimal für die Website wäre ein Seitenverhältnis von etwa 2:5.
Bei deinen querformatigen Fotos brauchst du deshalb unbedingt oben oder unten (oder beides) genug Fläche auf dem Foto, die später abgeschnitten werden kann, um das benötigte Seitenverhältnis zu erhalten. Das muss unbedingt bei der Bildkomposition berücksichtigt werden.
Bei Studio-Fotos mit einem neutralen Hintergrund ist das meist kein Problem. Hier kann man den Hintergrund auch nachträglich in Photoshop verlängern. Ein bisschen schwieriger, aber ebenfalls oft möglich ist dies, wenn der Hintergrund deines Foto schön unscharf ist.

Dies ist ein Standardformat für Fotos. Auf den ersten Blick könnte man sich fragen, weshalb das Foto aus so großer Entfernung aufgenommen wurde …

… aber der Platz drumherum (insbesondere oben und unten) ist sehr willkommen, um jetzt den optimalen Bildausschnitt wählen zu können.
6. Darauf kannst du bei den Bildern für deine Website achten
Beispiel 1 – Outdoor
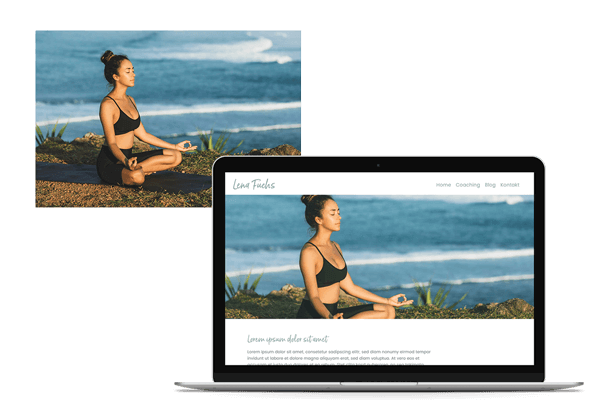
Nicht optimal:

Ein sehr schönes Foto… aber nicht geeignet für einen Header über die gesamte Breite, wenn unterhalb des Fotos noch etwas Text zu sehen sein soll. Dann wäre das Modell auf dem Foto ungünstig angeschnitten, wie hier im Beispiel zu sehen.
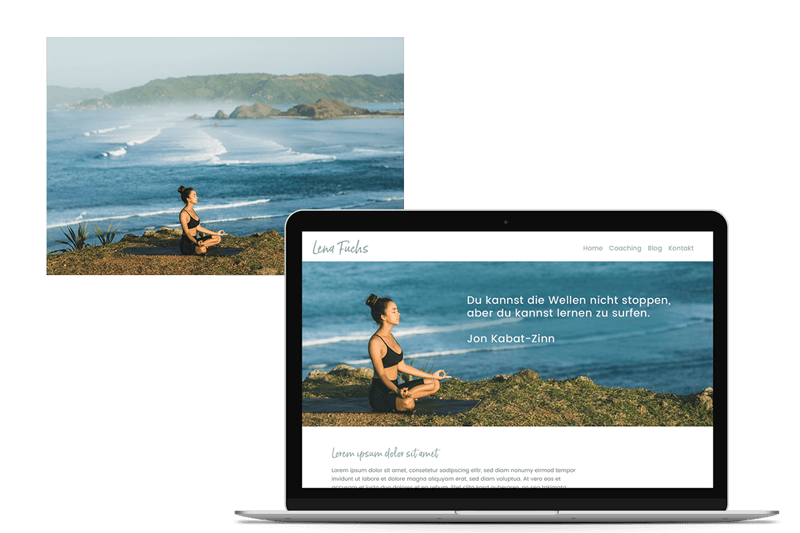
Besser wäre es so:

Hier wurde beim Fotografieren genug Platz um das Modell herum eingeplant. So kann das Bild flexibel zugeschnitten werden und in diesem Fall ist sogar viel Platz für Text (Copy Space) auf dem Foto.
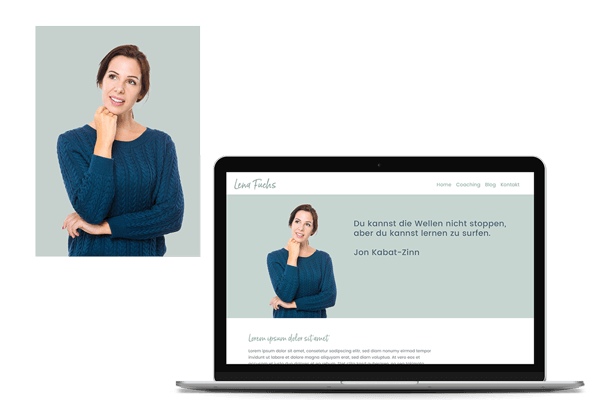
Beispiel 2 – Studio
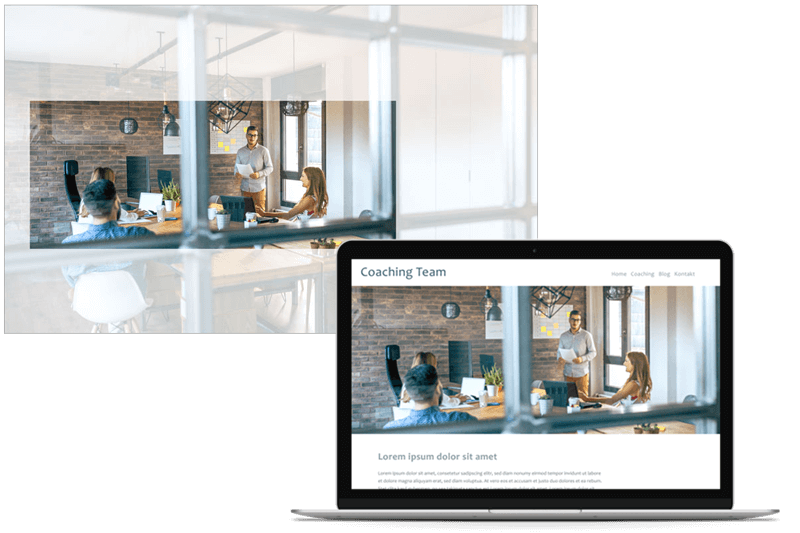
Nicht optimal:

Dieses Studiofoto lässt sich durch den neutralen Hintergrund sehr gut verlängern oder sogar freistellen. Das Hochformat ist also kein Problem. Aber: da das Modell angeschnitten ist, kann nur nach rechts verlängert werden. Das ist schade und begrenzt die Möglichkeiten: Die Person muss in diesem Fall am linken Bildrand positioniert werden.
Besser wäre es so:

Hier ist sowohl links als auch rechts von der Frau neutrale Fläche, die sich verlängern lasst. So kann das Bild super flexibel genutzt werden.



ChatGPT & Co – Wie künstliche Intelligenz unsere Kommunikation und Wahrnehmung beeinflusst