Aufbau eines Onepagers (Beispiel)
Du möchtest online sichtbar werden, für den Anfang reicht dir aber eine „kleine Website“? Eine Art digitale Visitenkarte? Dann ist ein Onepager optimal für dich.
In diesem Artikel zeige ich dir ein Beispiel für den Aufbau eines Onpagers und und gebe dir Tipps für die wichtigsten Abschnitte. So kannst du deine Inhalte komplett vorbereiten, bevor du deinen Onepager umsetzt oder oder eine:n Webdesigner:in damit beauftragst.

09.04.2023 | Christina
Was ist ein Onepager?
Ein Onepager ist eine Website mit nur einer Seite. Alle Inhalte reihen sich auf der Startseite untereinander und sind durch Scrollen und Sprungmarken erreichbar.
Einzig Impressum und Datenschutzerklärung müssen sich aufgrund gesetzlicher Vorgaben jeweils auf separaten Seiten befinden. Obwohl es also genau genommen drei Seiten sind, sprechen wir von einem Onepager.
Wann ist ein Onepager das Richtige für dich?
Häufig wird ein Onepager als eine Art erweiterte Online Visitenkarte genutzt. Typisch ist folgende Situation bei Coaches oder Therapeut:innen: Du bist gerade in die Selbständigkeit gestartet, hast aber noch keine Website. Mit ersten Klient:innen arbeitest du schon – bisher finden alle auf Empfehlung zu dir.
Jetzt, wo sich dein Radius langsam erweitert, wirst du immer häufiger nach deiner Website gefragt.
… du dir noch nicht ganz klar bist über deine Positionierung und dein Angebot. Denn gerade die Arbeit mit deinen ersten Klient:innen bringt dir in diesen Punkten Inspiration und Erkenntnisse.
… es zu deinem Angebot wenig Erklärungsbedarf gibt und du nur wenig Platz brauchst, um es vorzustellen
Onepager können übrigens nicht nur als digitale Visitenkarten genutzt werden, sondern auch tolle interaktive Kunstwerke sein. Hier kannst du beispielsweise einen lehrreichen Tauchgang in die Tiefe des Meeres machen: Deep Sea.

Vorteile eines Onepagers
Nachteile eines Onepagers
Bei langen Onepagern mit vielen Bildern kann es zu verlängerten Ladezeiten kommen
Suchmaschinenoptimierung (SEO) ist schwierig
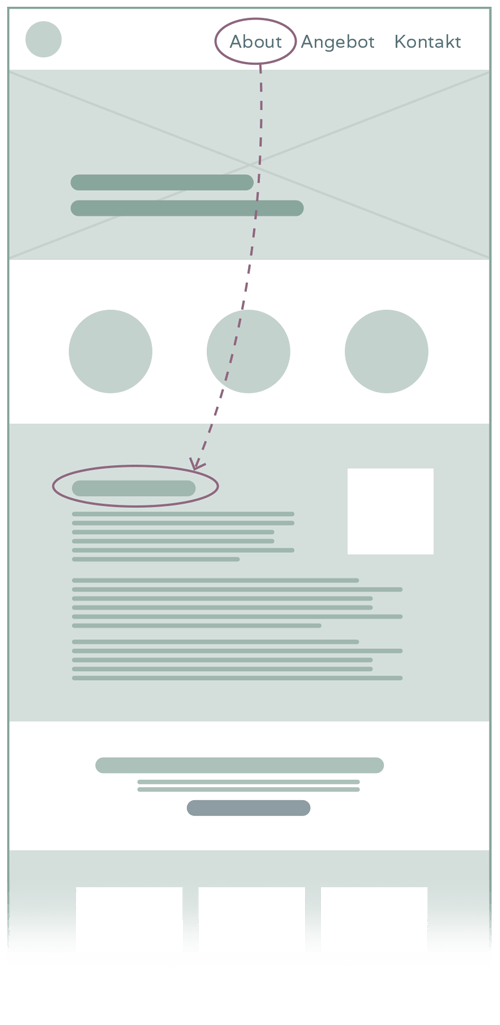
Beispiel für den Aufbau eines Onepagers
Es gibt kein richtig und kein falsch bei der Struktur deines Onepagers. Dieses Beispiel ist nur eine von vielen Möglichkeiten.
1. Navigationsleiste mit Logo und Menü
Bei einem Onepager wird manchmal auf die Navigationsleiste verzichtet, da sich der gesamte Inhalt ja auf derselben Seite befindet. Durch Scrollen können Leser:innen zu allen Inhalten gelangen. Ich persönlich finde eine Navigationsleiste dennoch wichtig zur Orientierung auf deiner Website. Deine Meüpunkte sind Sprungmarken zu wichtigen Abschnitten des Onepagers. Für die Anzahl der Menüpunkte gilt: weniger ist mehr. Fünf Hauptmenüpunkte sind optimal überschaubar. Die Bezeichnungen der Menüpunkte sollten selbsterklärend und nicht zu experimentell sein.
2. Headerimage/Headerbereich
Dieser Bereich befindet sich gemeinsam mit der Navigationsleiste „above the fold“, d.h. er ist beim Aufruf der Website sichtbar ohne zu scrollen. Hier befindet sich meist ein Foto über die volle Breite mit einer Überschrift oder einem Slogan darauf (sofern das Foto es zulässt). Dieser Abschnitt ist sehr wichtig, denn es ist das erste, was deine Websitebesucher:innen zu sehen bekommen. Meist entscheiden sie innerhalb von 1–3 Sekunden darüber, ob Weiterlesen sich lohnt. Headline und Subheadline sollten daher auf einen Blick glasklar vermitteln, worum es auf deiner Website geht.
Die allermeisten Portrait-Fotos sind leider nicht gut dazu geeignet, Text darauf zu platzieren. Der Platz für diesen Text (Copyspace) sollte bereits beim Fotografieren eingeplant werden. Keine Sorge, falls du kein geeignetes Foto für eine solche Bildkomposition hast, gibt es auch noch andere Möglichkeiten.
3. Dein Angebot auf einen Blick
An dieser Stelle bietet es sich an, einen Überblick über deine zwei oder drei wichtigsten Angebote zu geben. Du findest bei fast allen Websites in meinem Portfolio eine solche Übersicht. Jedes Angebot ist verlinkt auf eine weiterführende Seite (oder bei Onepagern auf den passenden Abschnitt unten auf derselben Seite) mit weiteren Infos zu diesem Angebot.
4. Kurzvorstellung und Foto von dir
Bewährte Elemente in diesem Abschnitt sind:
- ein Foto von dir
- Headline + ggf. Subheadline für diesen Abschnitt
- Deine Motivation
- Deine Qualifikation
- evtl. Testimonials, Siegel und Logos von Ausbildungsinstituten, falls das für deine Zielgruppe relevant ist
5. Call to Action, z.B. für ein Kennenlerngespräch
Wenn du gerade mit deinem Business startest, empfehle ich dir in den meisten Fällen als Call to Action an dieser Stelle die Einladung zu einem Kennenlerngespräch.
6. Testimonials/Kundenstimmen
Kundenstimmen helfen deinen Websitebesucher:innen, Vertrauen aufzubauen. Davon kannst du gar nicht genug haben, wenngleich der Platz auf einem Onepager etwas beschränkt ist. Am allerbesten sind kurze, knackige Testimonials, die den Fokus auf das Ergebnis eurer Zusammenarbeit legen. Also anstelle von „Das Coaching hat mir sehr gut gefallen“ besser: „Endlich traue ich mich, frei vor Publikum zu sprechen“.
7. Dein Angebot ausführlich
Hier beschreibst du dein Angebot mit allen Aspekten, die für Interessent:innen wichtig sein könnten. Wenn du viel Text hast, ist eine eigene Seite pro Angebot die bessere Wahl (womit es natürlich kein Onepager mehr ist).
8. Opt-In für dein Freebie (Lead Magnet)
Auch dieser Abschnitt darf kurz und knackig sein. Dein Lead Magnet (Freebie, kostenloses Einstiegsprodukt) sollte exakt die Zielgruppe ansprechen, für die du auch ein kostenpflichtiges Angebot hast.
9. Testimonials
Hier kannst du weitere Kundenstimmen platzieren.
10. Kontaktformular und Kontaktdaten
Biete deinen Besucher:innen gern mehrere Möglichkeiten zur Kontaktaufnahme an. Ein Kontaktformular, deine E-Mail-Adresse und vielleicht auch eine Telefonnummer? Für ein Angebot vor Ort kannst du auch die Adresse deiner Geschäftsräume angeben und einen Link zu deiner Adresse auf Google Maps einfügen. Ein Foto von dir an dieser Stelle macht die Kontaktaufnahme besonders persönlich.
11. Footer
Bewährte Elemente im Footer:
- Social Media Links
- Links zu Impressum und Datenschutz, ggf. auch zu AGB (falls vorhanden)
- nur der Vollständigkeit wegen: fast immer befinden sich im Footer die Kontaktdaten. Wenn du aber gleich davor den Abschnitt mit den Kontaktdaten hast, finde ich eine Wiederholung an dieser Stelle überflüssig.

Fazit
Ich hoffe, diese Zusammenstellung inspiriert dich bei der Entwicklung der Inhalte deines Onepagers.
Aus meiner Erfahrung sind Onepager super für einen schnellen Start, bei dem du nicht auf die Kunden-Akquise über Suchmaschinen angewiesen bist. Beispielsweise für Coaches, die ihre Klient:innen über Social Media gewinnen, aber zusätzlich eine Website haben möchten (was ich immer empfehle, um nicht komplett von Social Media Plattformen abhängig zu sein).
Ich persönlich bin kein großer Fan von Onepagern und biete die Umsetzung nur in seltenen Fällen an. Die auf der Website unterzubringende Menge von Texten und Bildern ist in den allermeisten Fällen größer, als zunächst gedacht. Und wenn ich als Leserin gefühlte drei Meter scrollen muss, wird’s schnell unübersichtlich.
Mehr Vertrauen durch Kundenstimmen auf deiner Website (mit Beispielen)